Neste capítulo, vamos nos concentrar no tipo mais comum e simples de linhas: segmentos de reta. Pode parecer pouca coisa, mas uma análise cursória de todo tipo de ilustração matemática nos mostra que segmentos de reta estão por toda parte, mesmo sem serem percebidos como tais. Por exemplo, considerados humildes marcações com finalidades didáticas, os pequenos tracinhos sobre eixos coordenados indicando a posição de um número, assim como aquelas pequenas marcas inclinadas que fazemos no meio de segmentos para indicar congruências são, do ponto de vista da TikZ, segmentos de reta. Vejamos como traçá-los e decorá-los.
Traçando segmentos
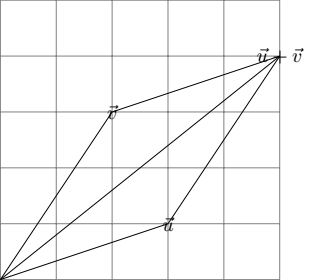
O objetivo deste capítulo é criar a seguinte ilustração:

Não é uma ilustração de todo ruim, pelo contrário. Embora as pontas dos vetores sejam setas muito pequenas e a resultante da soma não esteja marcada por um contraste mais evidente, essa ilustração cumpre seu objetivo de representar graficamente a famosa regra do paralelogramo da soma de vetores. Vou sugerir modificações nos exercícios, mas, por ora, vamos partir para o desenho.
Desenho
Quase todas as ilustrações com TikZ exigem o uso do sistema de coordenadas cartesianas. Por isso, o melhor é começar com um objeto auxiliar de desenho: uma malha quadriculada.
Vimos essa essa malha criada com grid no primeiro capítulo. Usamos dois pontos, (0, 0) e (5, 5), para definir as extremidades de uma das diagonais dessa malha:
\begin{tikzpicture}
\draw (0,0) grid (5,5);
\end{tikzpicture}A imagem fica:

As linhas parecem fortes demais. Podemos suavizá-las com o parâmetro [help lines] colocado logo depois de \draw:
\begin{tikzpicture}
\draw [help lines] (0,0) grid (5,5);
\end{tikzpicture}Agora a malha ficou mais suave:

Nesta malha de linhas dispostas a cada 1 centímetro, o ponto do canto inferior esquerdo (0, 0) é a origem, enquanto o canto superior direto é o ponto (5, 5). Isso indica que estamos trabalhando no primeiro quadrante do sistema de coordenadas. O parâmetro [help lines] apenas diz que as linhas são mais suaves, para auxiliar nosso trabalho de desenho.
Agora vamos desenhar as cinco linhas principais, os vetores \vec{u} e \vec{v} e sua soma \vec{u}+\vec{v}. Basta usar o comando \draw seguido das coordenadas do início e do fim de cada linha, unidas por dois hífens:
\begin{tikzpicture}
\draw [help lines] (0,0) grid (5,5);
\draw (0,0) -- (3,1); % vetor u
\draw (0,0) -- (2,3); % vetor v
\end{tikzpicture}Executado, o programa gera:

As linhas ainda não são vetores, mas apenas segmentos de reta. Um deles parte das coordenadas (0, 0) e vai até as coordenadas (3, 1); o outro, vai de (0, 0) até (2, 3). Confira contando os quadradinhos.
Observe que escrevemos % vetor u e % vetor v depois das coordenadas dos respectivos vetores. Tudo o que vem depois do sinal % é um comentário ignorado pelo LaTeX na hora de criar a imagem. Usamos comentários para escrever anotações para nós mesmos e para facilitar o teste de trechos do programa, como veremos mais adiante.
A soma dos vetores \vec{u}=(3, 1) e \vec{v}=(2, 3) é \vec{u}+\vec{v} = (5, 4).. Assim, precisamos de mais um segmento que vai da origem até o ponto (5, 4):
\begin{tikzpicture}
\draw [help lines] (0,0) grid (5,5);
\draw (0,0) -- (3,1); % vetor u
\draw (0,0) -- (2,3); % vetor v
\draw (0,0) -- (5,4); % resultante
\end{tikzpicture}Isso gera a imagem:

Finalmente, vamos acrescentar as linhas tracejadas do desenho. Uma vai de (3, 1) até (5, 4) e a outra vai de (2, 3) até (5, 4):
\begin{tikzpicture}
\draw [help lines] (0,0) grid (5,5);
\draw (0,0) -- (3,1); % vetor u
\draw (0,0) -- (2,3); % vetor v
\draw (0,0) -- (5,4); % resultante
\draw (3,1) -- (5,4); % linha auxiliar
\draw (2,3) -- (5,4); % linha auxiliar
\end{tikzpicture}Temos então:

Não desista: vai melhorar! Vamos inserir os textos.
Texto
Há três textos na imagem: um do vetor \vec{u}, um do vetor \vec{v} e um da soma \vec{u}+\vec{v}. Como vimos, o comando que usamos para isso é o node, que deve ser precedido das coordenadas do início do texto e seguido pelo texto em si.
Vamos escrever apenas o vetor :
\begin{tikzpicture}
\draw [help lines] (0,0) grid (5,5);
\draw (0,0) -- (3,1); % vetor u
\draw (0,0) -- (2,3); % vetor v
\draw (0,0) -- (5,4); % resultante
\draw (3,1) -- (5,4); % linha auxiliar
\draw (2,3) -- (5,4); % linha auxiliar
\draw (3,1) node {$\vec{u}$};
\end{tikzpicture}Por enquanto, temos:

Sempre que colocamos algum texto em algum lugar, as chances são de vê-lo sobreposto a outro elemento. Isso será ajustado depois. Precisamos agora falar da expressão $\vec{u}$.
Em LaTeX, um texto de matemática costuma ser escrito entre dois cifrões $ $. Assim, dentro das chaves do parâmetro node, temos dois cifrões. O que está entre os cifrões é o comando \vec do LaTeX, usado para escrever vetores. Assim, inserindo \vec{u} dentro de {$ $}, temos o vetor \vec{u} escrito na posição indicada.
Vamos escrever agora o vetor \vec{v} e a soma \vec{u}+\vec{v}:
\begin{tikzpicture}
\draw [help lines] (0,0) grid (5,5);
\draw (0,0) -- (3,1); % vetor u
\draw (0,0) -- (2,3); % vetor v
\draw (0,0) -- (5,4); % resultante
\draw (3,1) -- (5,4); % linha auxiliar
\draw (2,3) -- (5,4); % linha auxiliar
\draw (3,1) node {$\vec{u}$};
\draw (2,3) node {$\vec{v}$};
\draw (5,4) node {$\vec{u}+\vec{v}$};
\end{tikzpicture}A imagem agora é:

Com desenho e texto prontos, vamos aos ajustes e às decorações.
Decoração
Em primeiro lugar, vamos transformar os segmentos que representam os vetores em setas. Basta colocar o parâmetro [->] logo depois de \draw em cada um dos vetores. Vamos também usar o parâmetro [dashed] (significa tracejado) nos segmentos que servem de linhas auxiliares. E mais, vamos “engordar” a resultante com o parâmetro thick (significa espesso), separado de -> por uma vírgula:
\begin{tikzpicture}
\draw [help lines] (0,0) grid (5,5);
\draw [->] (0,0) -- (3,1); % vetor u
\draw [->] (0,0) -- (2,3); % vetor v
\draw [->, thick] (0,0) -- (5,4); % resultante
\draw [dashed] (3,1) -- (5,4); % linha auxiliar
\draw [dashed] (2,3) -- (5,4); % linha auxiliar
\draw (3,1) node {$\vec{u}$};
\draw (2,3) node {$\vec{v}$};
\draw (5,4) node {$\vec{u}+\vec{v}$};
\end{tikzpicture}Assim, temos:

Por fim, vamos localizar melhor os textos.
Para o vetor \vec{u}, vamos usar os parâmetros [below right], que significa abaixo e à direita. Para o vetor \vec{v}, vamos usar [above left], que significa acima e à esquerda. E para a soma \vec{u}+\vec{v}, vamos usar apenas [right]. O código fica:
\begin{tikzpicture}
\draw [help lines] (0,0) grid (5,5);
\draw [->] (0,0) -- (3,1); % vetor u
\draw [->] (0,0) -- (2,3); % vetor v
\draw [->, thick] (0,0) -- (5,4); % resultante
\draw [dashed] (3,1) -- (5,4); % linha auxiliar
\draw [dashed] (2,3) -- (5,4); % linha auxiliar
\draw [below right] (3,1) node {$\vec{u}$};
\draw [above left](2,3) node {$\vec{v}$};
\draw [right] (5,4) node {$\vec{u}+\vec{v}$};
\end{tikzpicture}E a imagem quase finalizada é:

O que está faltando? Precisamos apagar a malha. No lugar de efetivamente apagar a linha, vamos apenas inserir o símbolo % antes dela, tornando-a um comentário e, por isso, ignorada no processamento do programa:
% \draw [help lines] (0,0) grid (5,5);
O código todo fica:
\begin{tikzpicture}
% \draw [help lines] (0,0) grid (5,5);
\draw [->] (0,0) -- (3,1); % vetor u
\draw [->] (0,0) -- (2,3); % vetor v
\draw [->, thick] (0,0) -- (5,4); % resultante
\draw [dashed] (3,1) -- (5,4); % linha auxiliar
\draw [dashed] (2,3) -- (5,4); % linha auxiliar
\draw [below right] (3,1) node {$\vec{u}$};
\draw [above left](2,3) node {$\vec{v}$};
\draw [right] (5,4) node {$\vec{u}+\vec{v}$};
\end{tikzpicture}E eis a ilustração final, como pretendíamos:

Resumo
Linhas e texto
(a, b) grid (c, d)– cria uma malha quadriculada com os pontos (a, b) e (c, d) como extremidade de uma de suas diagonais(a, b) -- (c, d)– traça um segmento de reta entre os pontos (a, b) e (c, d)(a, b) node ($ comando LaTeX $)– escreve no ponto (a, b) o texto gerado pelo comando LaTeX
Decorações
[help lines]– indica que as linhas devem ser esmaecidas[->]– indica o formato do fim do segmento de reta[thick]– torna mais espessa uma linha[dashed]– torna a linha tracejada[above, below, left, right]– posiciona um objeto, em geral um texto, ao redor de um ponto
Exercícios
Os melhores exercícios de programação para entender o que faz um determinado código é modificá-lo sistematicamente:
- Retire a símbolo de comentário (%) de frente da linha que gera a malha e mude o ponto inicial de (0, 0) para (-5, -5). Você percebe que agora você dispõe de uma malha estendida pelos quatro quadrantes do sistema cartesiano? Percebe que o cruzamento das linhas centrais é a origem do sistema?
- Troque os parâmetros
[->]por[<-]e depois por[<->]. O que aconteceu com os vetores? - Troque
[dashed]por[dotted]. O que aconteceu? - Troque
[thick]por[very thick], teste o novo código, e depois troque por[ultra thick]. O que aconteceu com a espessura da linha? repita o processo com[thin](que significa fino).
DESAFIO!
Vamos refazer o desenho original com novas coordenadas e novos dados:
- mude as coordenadas do vetor \vec{u} para (-3, 2) e faça todos os ajustes necessários para gerar uma nova ilustração da regra do paralelogramo
- com as novas coordenadas, acrescente também o vetor \vec{u}-\vec{v} , que parte da ponta do vetor \vec{v} e chega na ponta do vetor \vec{u}
- acrescente ainda o texto \vec{u}-\vec{v}, fazendo os ajustes necessários para não haver sobreposição entre os elementos textuais.